

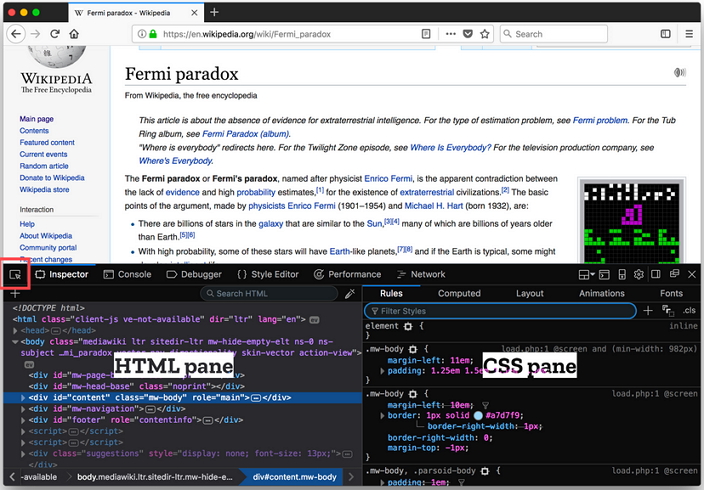
The DOM pane allows you to edit the HTML on the fly and see the changes in the window immediately. This allows you to specifically choose which area of the page you want to examine. Once the Select element by click option is chosen, any item on the web page that you hover over will get a blue border (as seen on the SitePoint logo above).
INTERNET EXPLORER NETWORK INSPECTOR CODE
Here’s an example showing the SitePoint logo with the equivalent HTML code on display within the tree-node structure: This option (which is also available in the Find menu, or by pressing Ctrl-B) gives you the ability to select any element and bring up its associated HTML and CSS. To test the new Network tab in IE9 Beta, you can visit the Network Monitoring Demo on the IE9 Test Drive site, or read more about the Network tab feature on the MSDN IEBlog.ĭOM elements and styles are also easy to find by opening the F12 Developer Tools and clicking the Select element by click icon.
INTERNET EXPLORER NETWORK INSPECTOR ARCHIVE
There’s even a third-party online tool called the HTTP Archive Rule Runner, which will accept XML-based data and run some YSlow tests against the inputted data for analysis. This can come in handy for sharing information with other developers or filing a bug.

This option is available by means of the Save icon, which opens up the save dialog shown below: The detailed view includes request headers, response headers, cookies, and timings.ĭata displayed in the detailed view can be exported in CSV or XML format. It includes information on requested URLs, files loaded via HTML or CSS, Ajax-based requests, and resources loaded dynamically via JavaScript (for example, if an image element’s src attribute is changed).įrom a summary view, any item can be double-clicked to bring up a detailed view of that particular item. The screenshot above shows a summary of the resources being loaded. Resources will continue to display only in the current tab, and will stop when you’ve clicked the Stop Capturing button or closed the tab. To start viewing resources being loaded on the current page, click the Start Capturing button and then refresh the page. To view network resources (as shown above in SitePoint), hit F12 to open the Developer Tools (alternatively you can choose the “F12 developer tools” option from IE9’s Tools menu) then click the Network tab.įor better performance, the Network tab by default does not start capturing resources immediately. The Network tab, new to IE9, allows you to monitor and optimize site performance.

Changing the UA String and Compatibility Modes

In this article, I’ll walk you through some of the most important features of IE9’s F12 Developer Tools, with a particular focus on what’s new and what’s most practical:ģ. With the release of IE9 Beta and its built-in F12 Developer Tools, the IE team has advanced on its commitment to helping developers debug their front-end code quickly and improve site performance. The heavy demands and responsibility placed on web developers today have necessitated the rise of developer tools in all modern browsers. Can you imagine building and debugging a website’s code without the assistance of some kind of integrated development and debugging tools? For those of us who have been developing sites and web apps for more than a few years, we don’t have to imagine that-it was a reality we dealt with on a regular basis.īut times have changed.


 0 kommentar(er)
0 kommentar(er)
